천천히 배움,/Front-End
[React] react-router-dom의 유용한 Hooks!
margu
2021. 9. 23. 08:07
알아두면 유용하게 사용할 수 있는 세가지 hook을 알아보자!
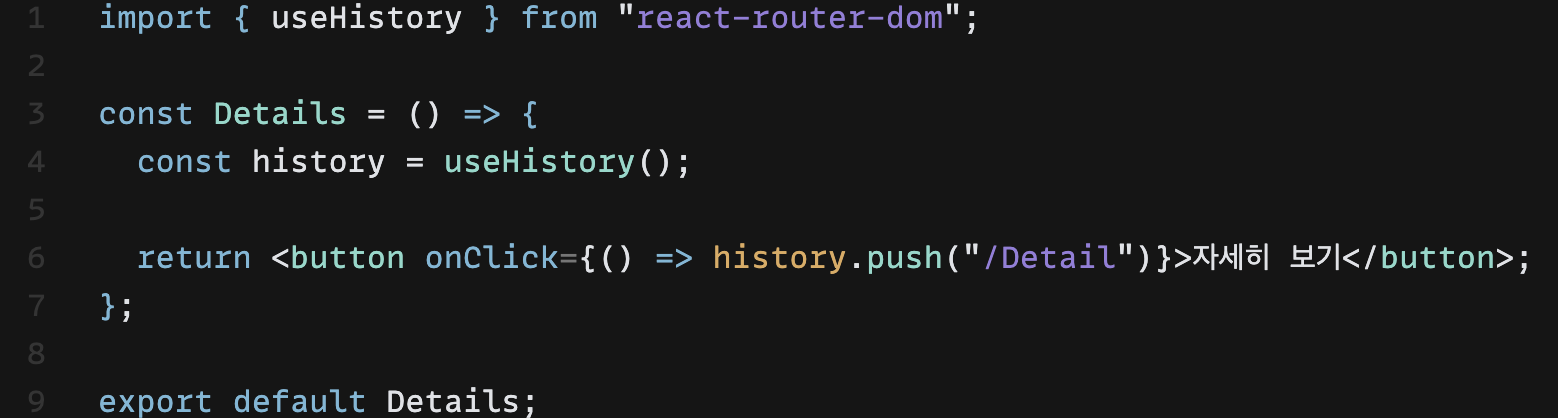
useHistory
- history 객체는 페이지 전체를 리로드하지 않고 주소를 임의로 변경하거나 되돌릴 때 사용한다.

- 또한, 화면 전환과 함께 데이터를 전달할 수도 있다.
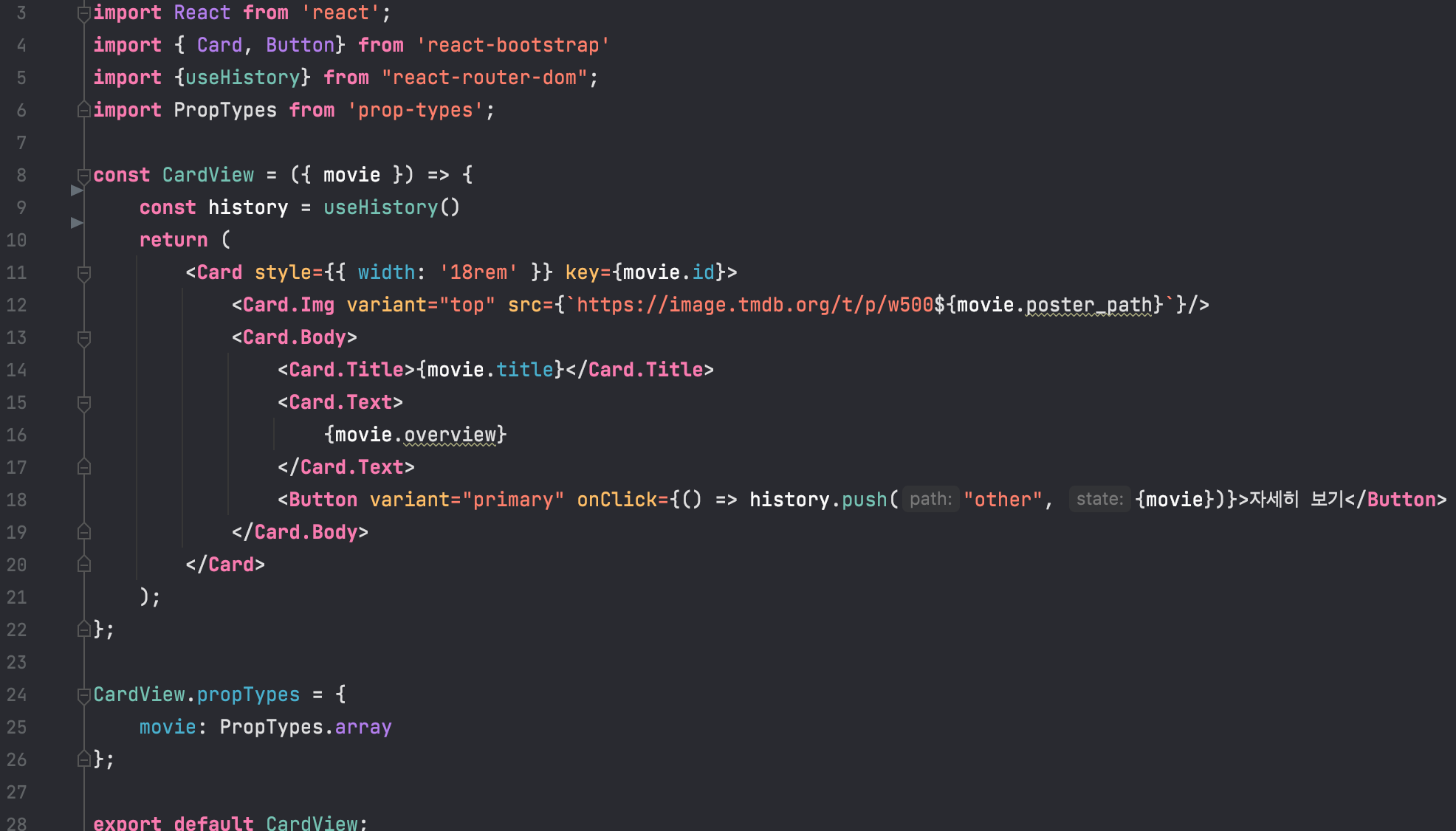
아래 코드에서 history.push("other", {movie})를 보면 path 주소를 other로 바꿔줌과 동시에 해당 컴포넌트에 movie 데이터를 전달하게 된다. 그렇게 되면 하위 컴포넌트에서 다시 movie에 대한 정보를 비동기적으로 요청하여 가져오지 않아도 된다.
보통, 구글링에 찾아보면 history.push({ pathname: "/other", state: { movie }}) 이런식으로 많이 사용하던데, 아래 그림과 같은 방법이 더 간단하다!

- history 객체에서 자주 사용하는 메서드는 다음과 같다. (공식 문서 참조: https://reactrouter.com/web/api/history)
| push(path, [state]) : 새로운 경로를 히스토리 스택에 푸쉬 goBack() : 이전 페이지로 이동 goForward() : 다음 페이지로 이동 |
useParams
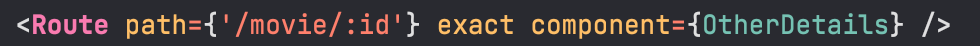
- useParams를 이용하여 url parameter를 손쉽게 받아와 사용할 수 있다.
먼저, url parameter란 path값에 들어있는 변수를 말한다! 아래 코드에서는 id이다.

이를 받아서 사용할 컴포넌트에서는 다음과 같이 사용하면 된다.

- useParams를 사용하지 않는 경우에는 props.match.params로 받을 수 있다.
useLocation
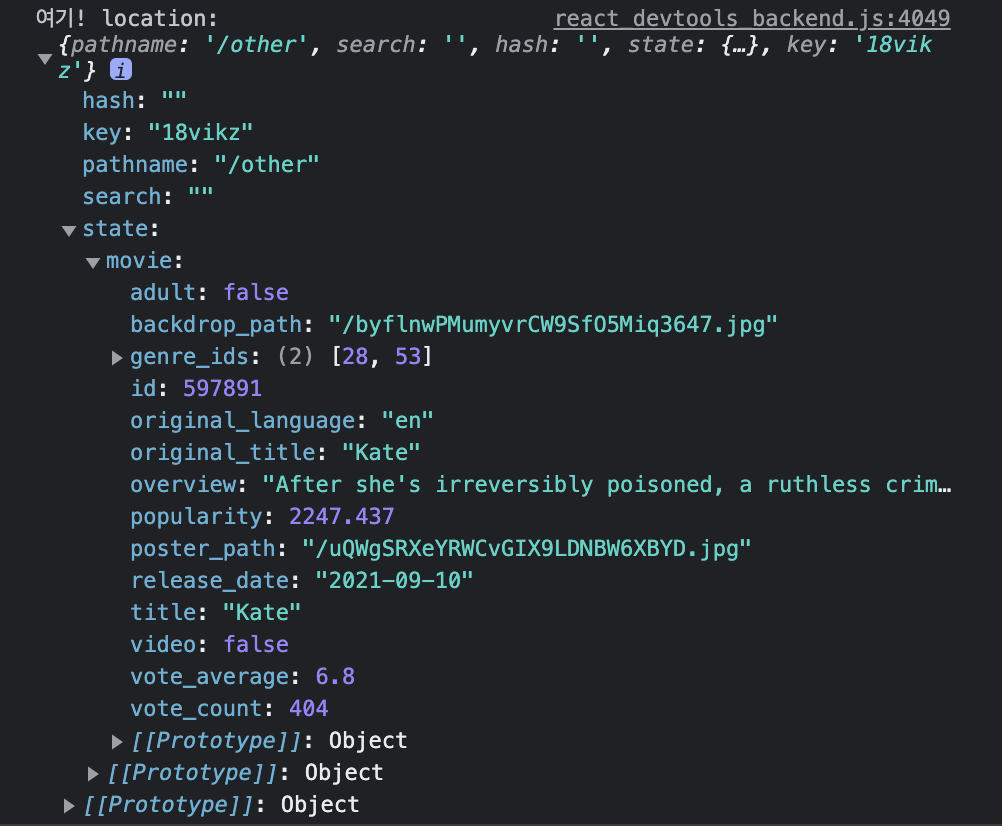
- 현재 URL을 가져올 수 있다.
- state로 데이터를 받는 경우, location.state.movie와 같이 접근할 수 있다.