조금이라도 더 오래 기억하기 위해 남겨두는 기록!
기존 그래프에서 좀 더 가독성을 위해 차트를 조금 수정해야 했다.
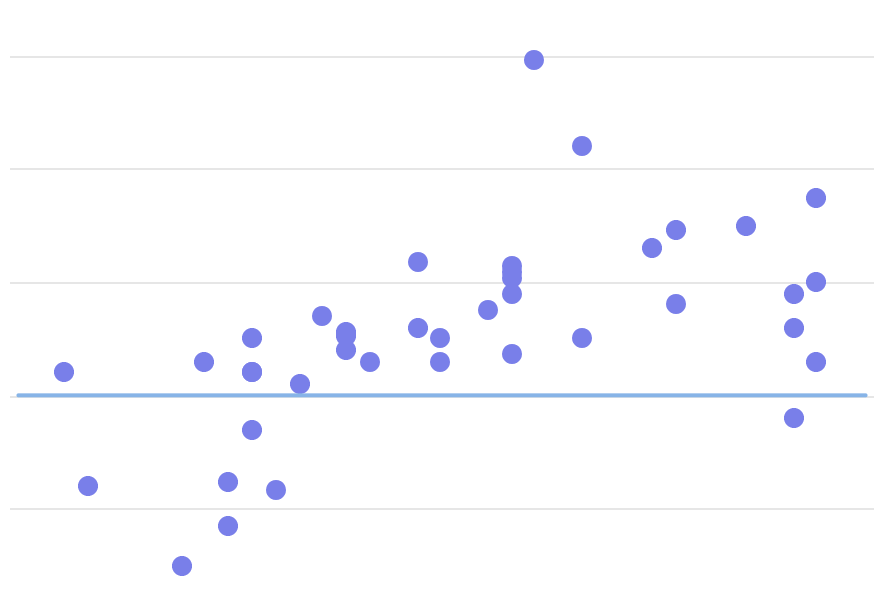
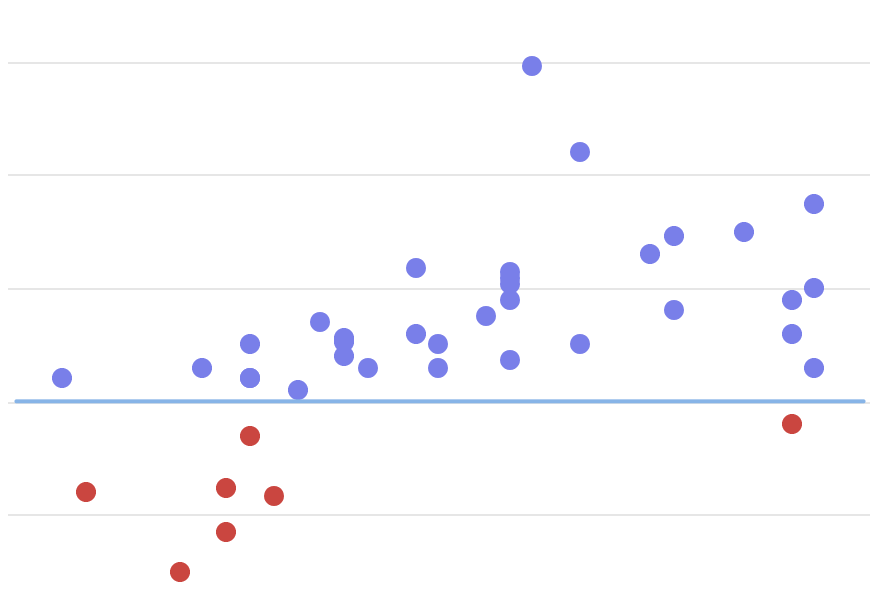
먼저, 기존 차트의 뷰가 어떻게 나오는지 봐보자.

위와 같은 뷰에서 가운데 파란 구분선(y값: 0)을 기준으로 음수값은 빨간색, 양수값은 기존 색상을 유지하고 싶었다.
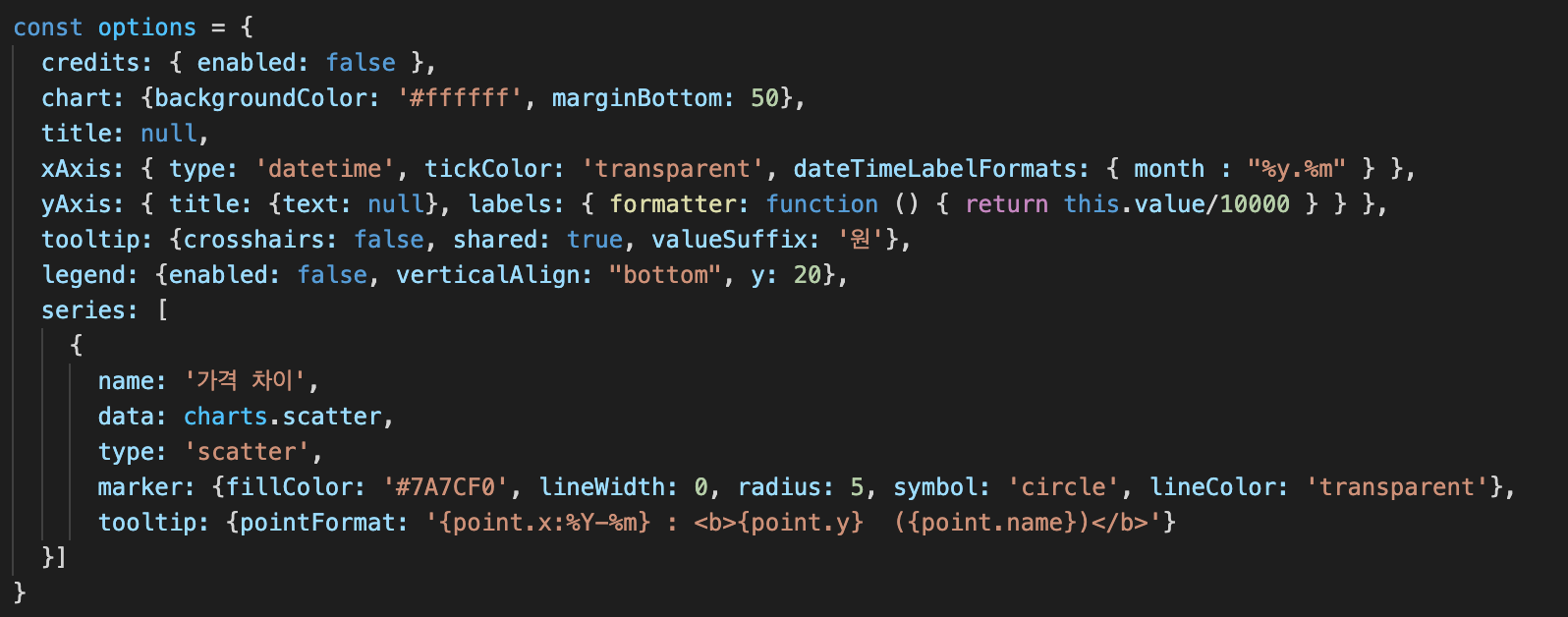
코드는 다음과 같다. 여기서 점박이를 그려주는 핵심은 'series'부분이다.

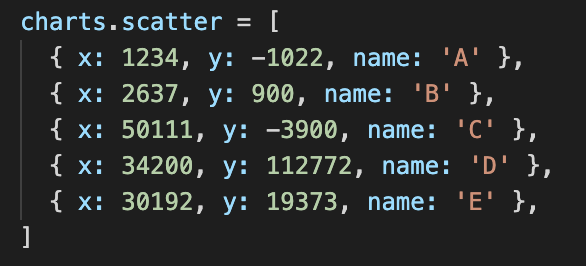
DB에서 받아오는 series의 data를 살펴보면, 아래와 같은 형식의 데이터 값이 들어있고, 이 데이터 값을 가지고 y가 음수인 경우에 점박이를 빨간색으로 변경해주려고 했다.

이를 위해 정말 많은.. 그야말로 삽질을 계속했는데.....
// 1: series의 data 부분
data: charts.scatter.map(item => {
return {
...item,
fillColor: item.y < 0 ? '#A61D1D' : '#7A7CF0',
lineWidth: 0, radius: 5, symbol: 'circle', lineColor: 'transparent'
}
}),
// 2: series의 marker 부분
marker: {
fillColor: charts.scatter.map(item => item.y < 0 ? '#A61D1D' :'#7A7CF0'),
lineWidth: 0, radius: 5, symbol: 'circle', lineColor: 'transparent'
},
// 3: series의 marker 부분
marker: charts.scatter.map(item => {
return {
lineWidth: 0, radius: 5, symbol: 'circle', lineColor: 'transparent',
fillColor: item.y < 0 ? '#A61D1D' : '#7A7CF0'
}
}),
// 4: series의 marker 부분
marker: charts.scatter.map(item => {
return {
...item,
fillColor: item.y < 0 ? '#A61D1D' : '#7A7CF0',
lineWidth: 0, radius: 5, symbol: 'circle', lineColor: 'transparent'
}
}),
// 5: series의 marker 부분
marker: this.y < 0
? {fillColor: '#A61D1D', lineWidth: 0, radius: 5, symbol: 'circle', lineColor: 'transparent'}
: {fillColor: '#7A7CF0', lineWidth: 0, radius: 5, symbol: 'circle', lineColor: 'transparent'},
부끄럽지만.. 다양한 시도의 삽질 공개...ㅎㅎ
아예 동작도 안되고 에러 뿜뿜하는 코드도 많다.. 아예 점박이들이 그려지지 않은 채로 나오기하고..
결국 해결한 방법은.. 너무나도 간단했다!! 거기다.. 검색하면서 발견해서 한번 시도해보려고 예제 코드도 만져보고 했던거여서 살짝 허탈..
왜 진즉에 해결하지 못 했던걸까.. !
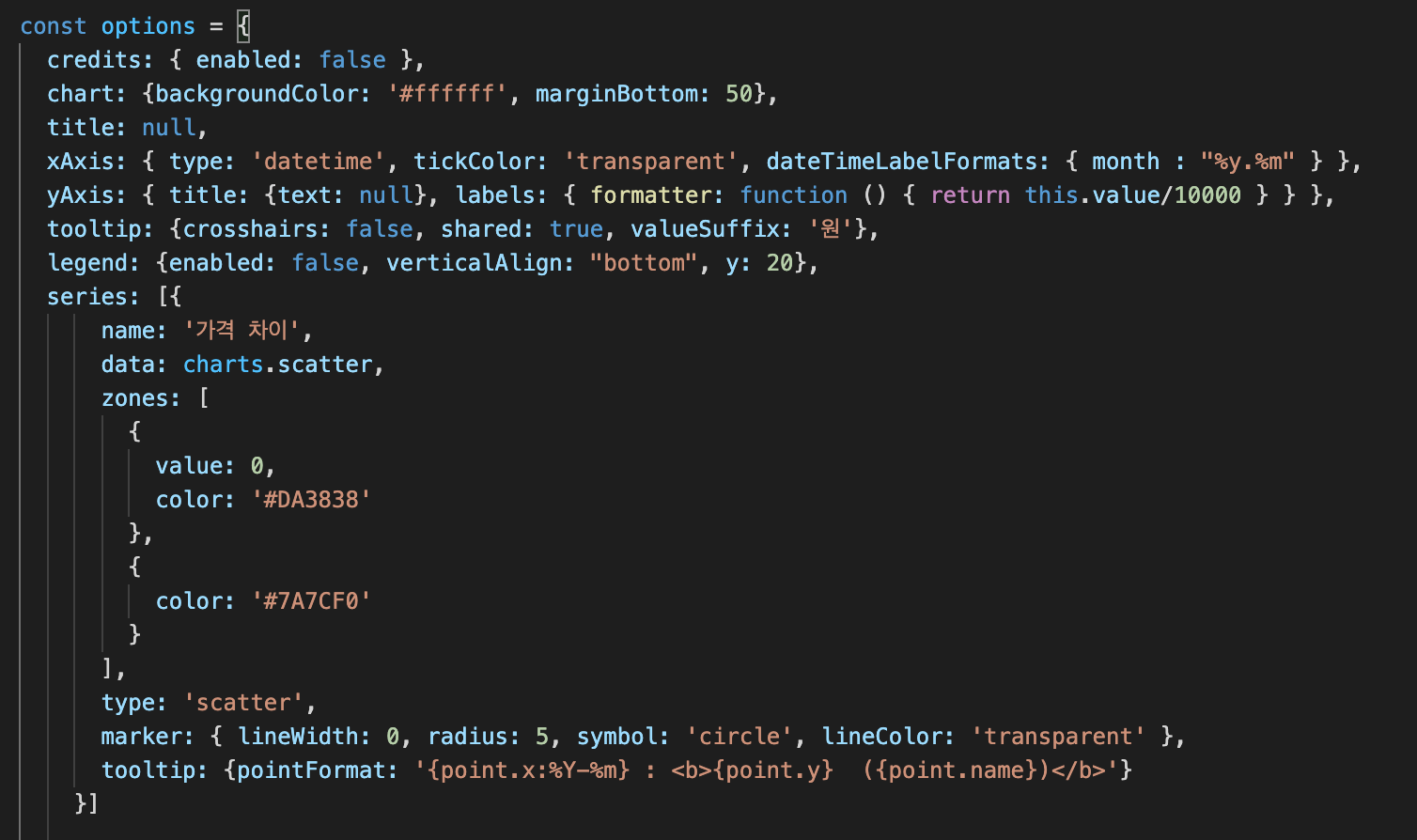
원하는 결과를 얻기 위해 추가한 부분은 바로 'zones'
이걸로 구간을 나눠 설정할 수 있다. 구분할 값의 기준을 value에 넣어주고 색상을 지정해주면 끝!


기준은 x축, y축, z축 모두 정할 수 있다고 한다!
참고한 공식 문서와 예제를 첨부하면서 마무리-
Highcharts API Option: series.line.zones
An array defining zones within a series. Zones can be applied to the X axis, Y axis or Z axis for bubbles, according to the zoneAxis option…
api.highcharts.com
Highcharts Demo - JSFiddle - Code Playground
jsfiddle.net
'천천히 배움, > Front-End' 카테고리의 다른 글
| [JavaScript] input type="number" 숫자만 입력되도록 설정하기 (0) | 2022.01.18 |
|---|---|
| [React] Flex Component 만들기 (feat, MUI-Stack) (0) | 2021.11.17 |
| [Network] REST API, 그리고 POST와 PUT (4) | 2021.10.04 |
| [React] react-router-dom의 유용한 Hooks! (0) | 2021.09.23 |
| [React] react-router (0) | 2021.09.22 |



